Tierra de Sabor: un rediseño web para potenciar la marca de garantía alimentaria de Castilla y León
Cliente
Instituto Tecnológico Agrario de Castilla y León
Competencias / servicios
Investigación
Arquitectura de la información
Copywriting
Diseño visual
Diseño de interacción
Desarrollo web
Año
2023
El contexto
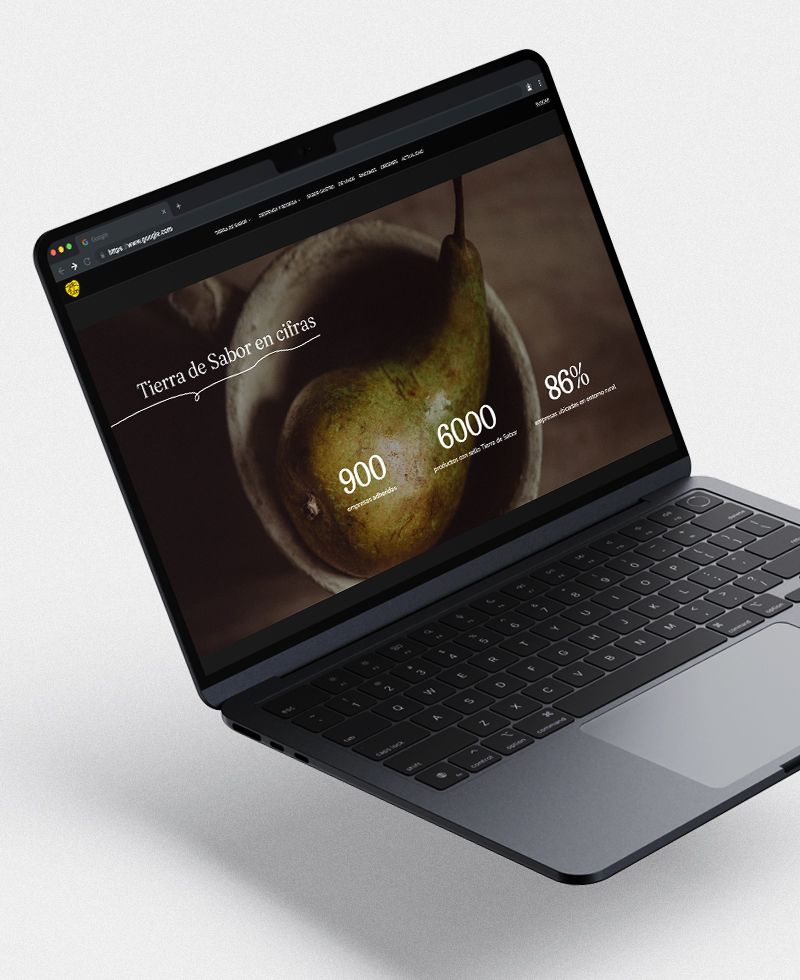
Una marca reconocida a nivel nacional
Tierra de Sabor es la marca de garantía alimentaria de Castilla y León y uno de los sellos de calidad más reconocidos de España.
Con más de 900 empresas adheridas y más de 6000 productos comercializados bajo el sello, Tierra de Sabor nace en 2009 con el objetivo de impulsar el valor de las empresas agroalimentarias de Castilla y León. El sello cuenta con un market online, promueve iniciativas de patrocinio para sus productores, cuenta con tiendas y gastrobares donde degustar sus productos y distingue a los restaurantes que ofrecen elaboraciones con alimentos de Tierra de Sabor.
En definitiva, Tierra de Sabor no es solo una marca de garantía; abarca todo un universo donde descubrir desde diferentes prismas la riqueza agroalimentaria de Castilla y León.

La problemática
Una web poco intuitiva y difícil de utilizar.
Tierra de Sabor necesitaba una nueva web que se alineara con los estándares de calidad y prestigio que representa como sello de calidad. Un nuevo site que de verdad comunicase de forma clara y efectiva todos los valores que representa la marca y las acciones que lleva a cabo para hacer más grande el sector agroalimentario de Castilla y León. Una nueva web que aportase soluciones precisas a las necesidades de stakeholders y usuarios.
Tras 15 años de actualizaciones muy puntuales, su web necesitaba un cambio profundo a nivel estético y funcional, ya que se había quedado obsoleta. Entre los problemas estructurales que presentaba su antigua web nos encontramos con los siguientes insights:
Una navegación compleja que afectaba a la facilidad para encontrar contenido por parte de los usuarios, internos y externos.
Una adaptabilidad a diferentes formatos y dispositivos casi inexistente, por lo que afectaba de manera muy negativa a la experiencia de usuario.
Una estructura poco flexible que impedía a los stakeholders ampliar contenidos según sus necesidades
Una apariencia visual obsoleta que no transmitía el prestigio y valor de marca de Tierra de Sabor como sello de calidad referente en España.

Con todos estos problemas identificados, se hacía necesaria la creación de una nueva web que situase a Tierra de Sabor en el lugar que se merecía, para trasladar al ecosistema digital el valor de la marca que sí tenía, y tiene, en el mundo físico.
Una solución
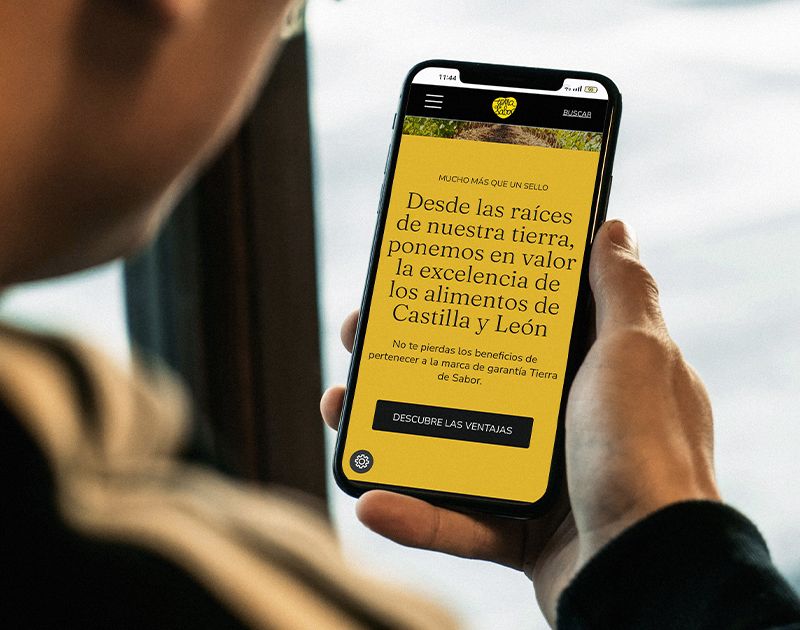
Nueva imagen. Nuevas funcionalidades. Nuevas posibilidades.
Para ayudarles en este proceso, abordamos el trabajo desde un enfoque multidisciplinar para conseguir el objetivo planteado: crear una página web actual, accesible, con una organización de los contenidos sencilla y útil y con una estructura sólida con capacidad de crecer y adaptarse en el tiempo.
¿Cómo lo hicimos? Trabajando las tres patas principales para la creación de un nuevo proyecto web: una organización efectiva de los contenidos para conseguir una experiencia de usuario óptima, una UI que proyectase la esencia de la marca y la modernizase y, finalmente, un desarrollo capaz de mejorar el rendimiento y que hiciese brillar todo lo anterior.
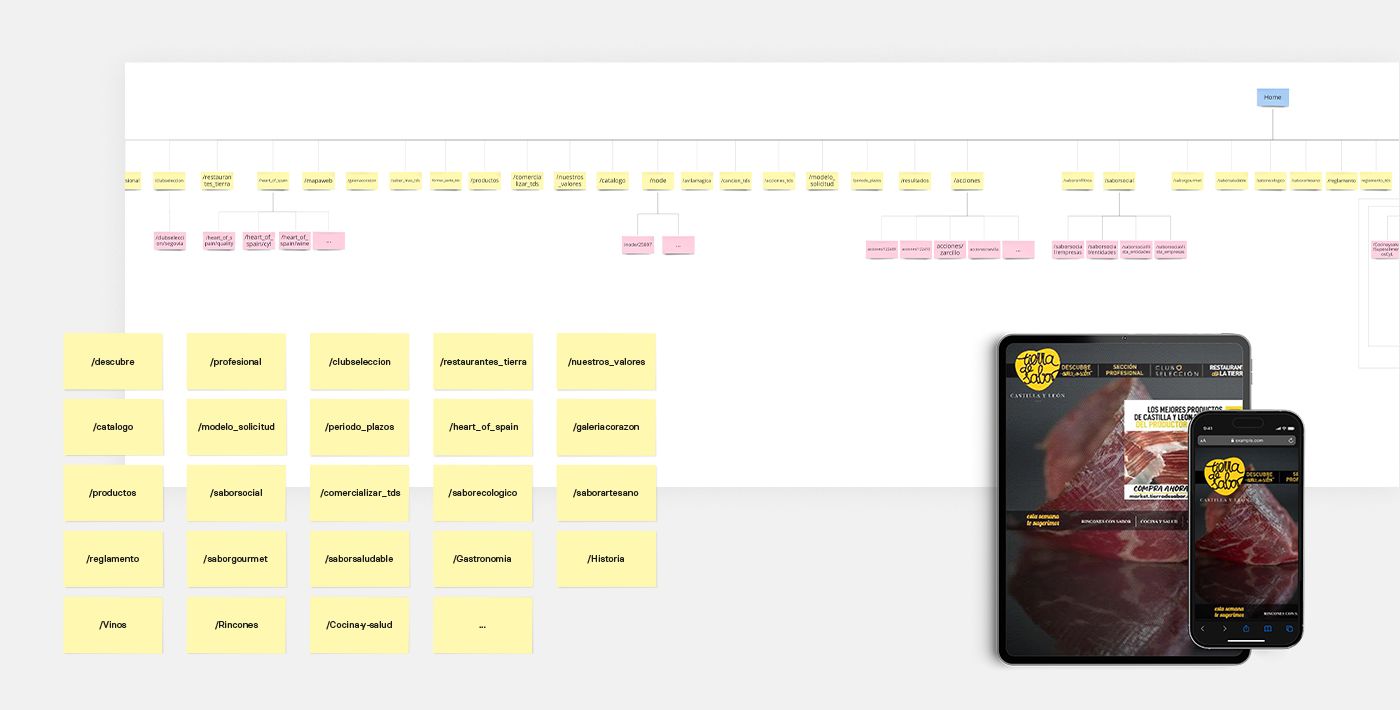
Arquitectura web para mejorar la experiencia
El primer paso para abordar el proyecto fue realizar una auditoría de la web con la que contaban. Análisis de estructura, inventario de contenidos y reuniones con los stakeholders para comprender la raíz del problema y proponer soluciones específicas teniendo en mente los objetivos de la marca para su web: un portal donde pudiesen convivir diferentes tipologías de usuarios, un lugar para que profesionales encontrasen la información necesaria para pertenecer a la marca de garantía y, a la vez, un espacio dinámico y divulgativo donde un público generalista pudiese descubrir el sello desde otro punto de vista.
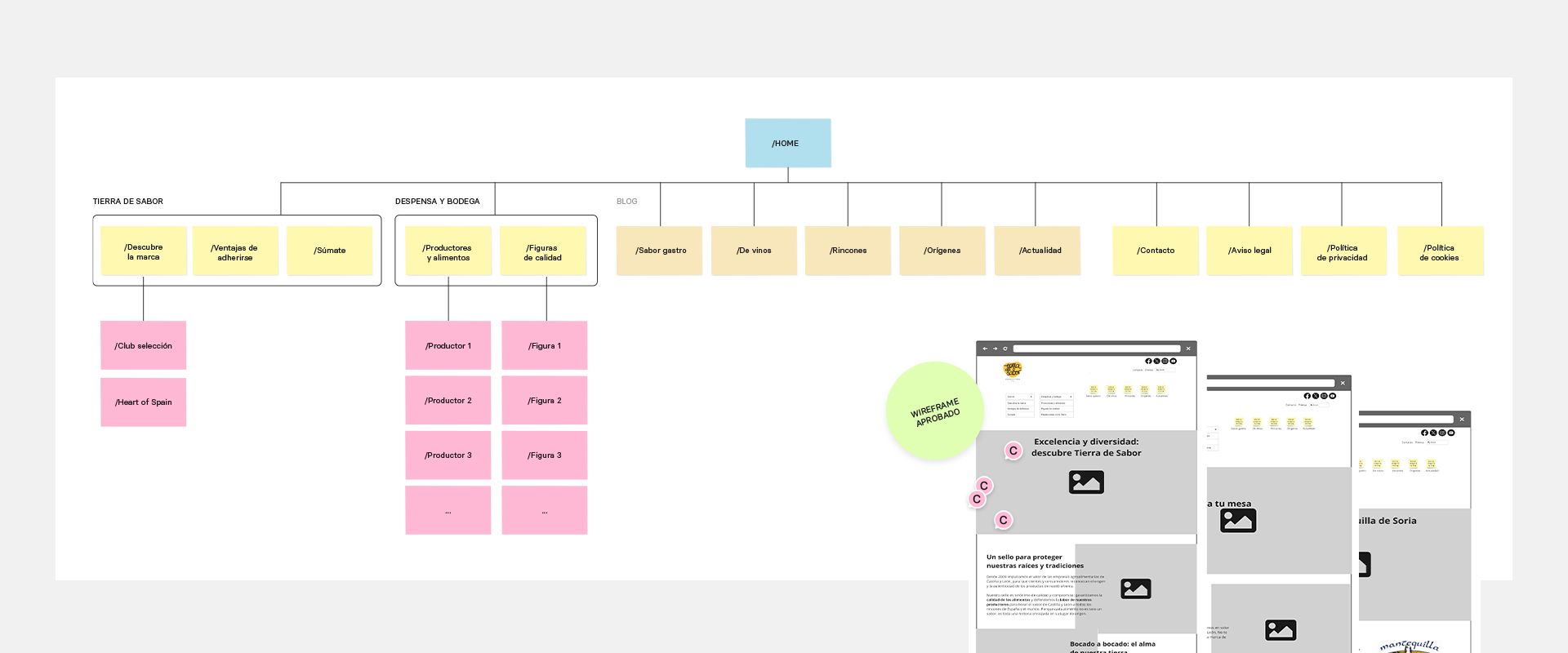
A partir de aquí, comenzamos una de las fases decisivas que articularon todo el proyecto: la generación de la nueva arquitectura web para hacer que los usuarios encontrasen el contenido deseado a través de una mejor experiencia.
Una vez cerrada la arquitectura final de la web, comenzamos con el contenido y los wireframes, de cara a tener una base sólida para planificar la nueva identidad visual de la web. Desde microbio, también se elaboró todo el copy de la nueva web y siempre teniendo presente el tono que buscaba la marca: un lenguaje cercano, que transmitiese ese cariz que impregna el sello, artesanía y origen, que busca defender lo local, al productor y su trabajo.
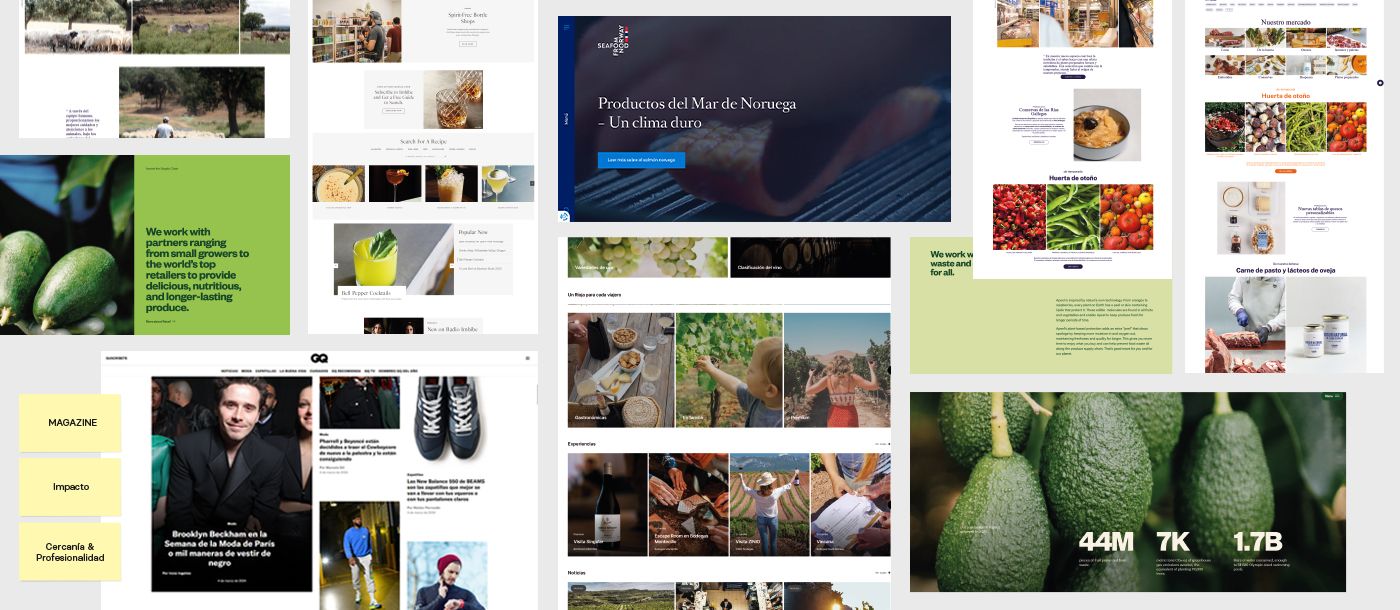
Fue en esta fase también en la que se empezó a hablar de plasmar un estilo magazine para lograr captar a esos usuarios generalistas que lo que buscan es conocer esas otras facetas de Tierra de Sabor.



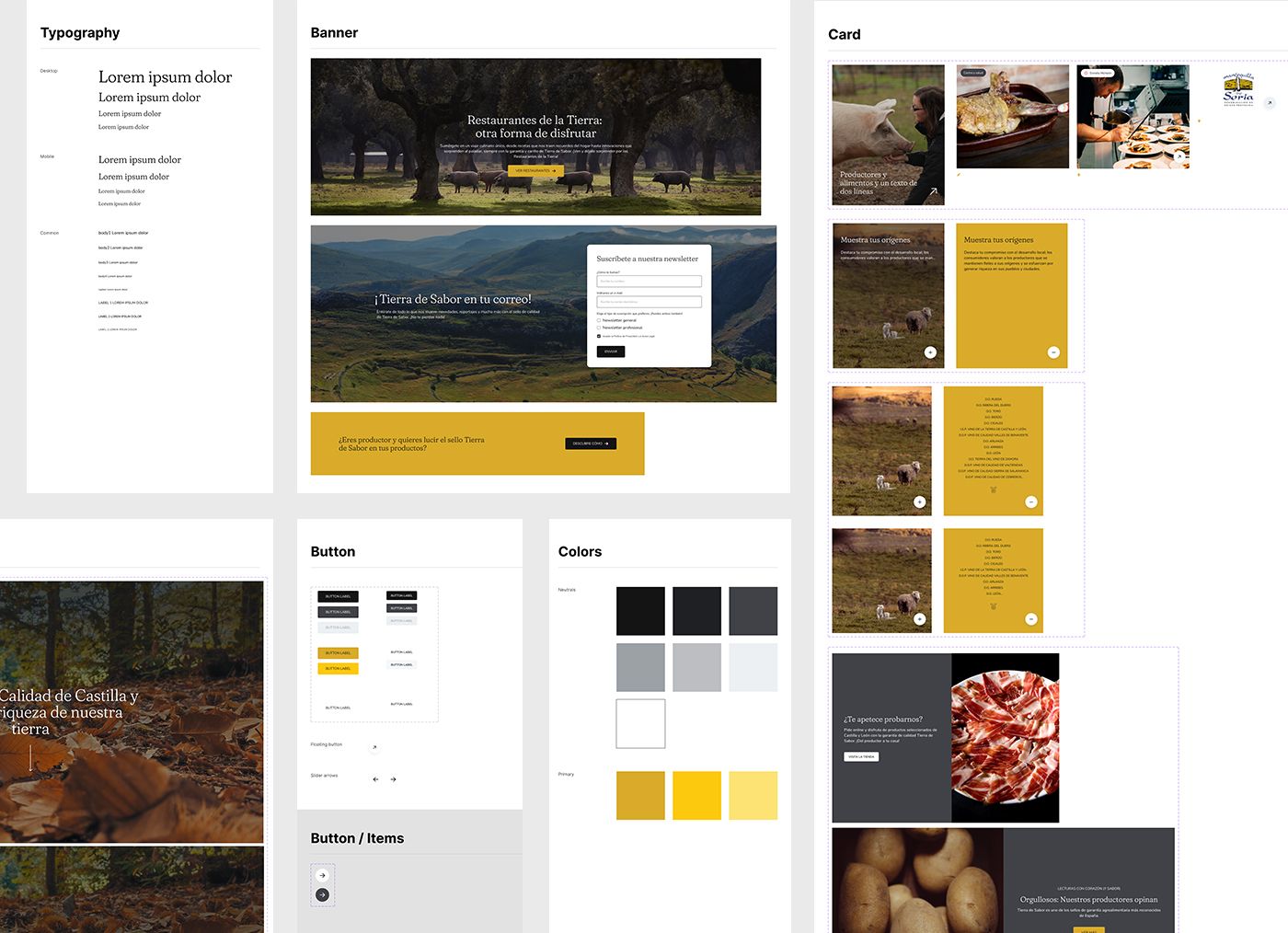
Un sistema de diseño para actualizar la imagen
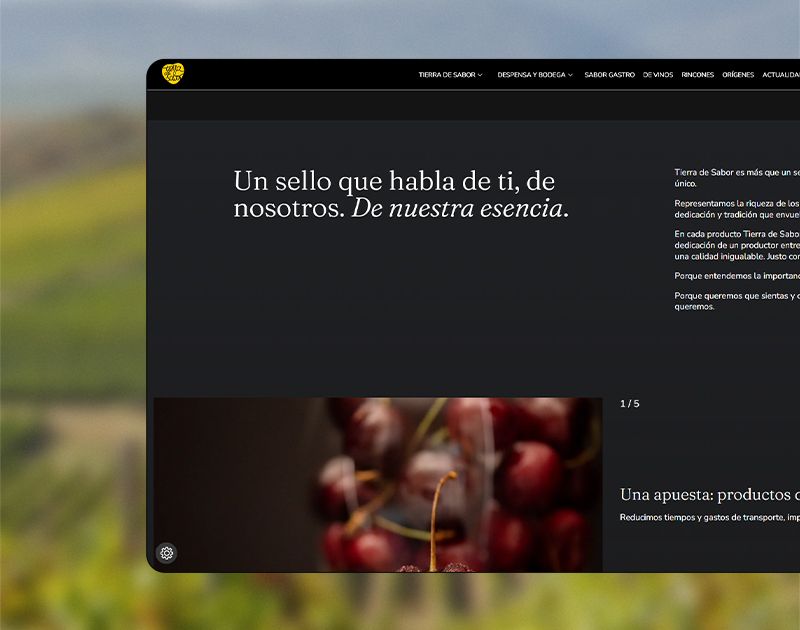
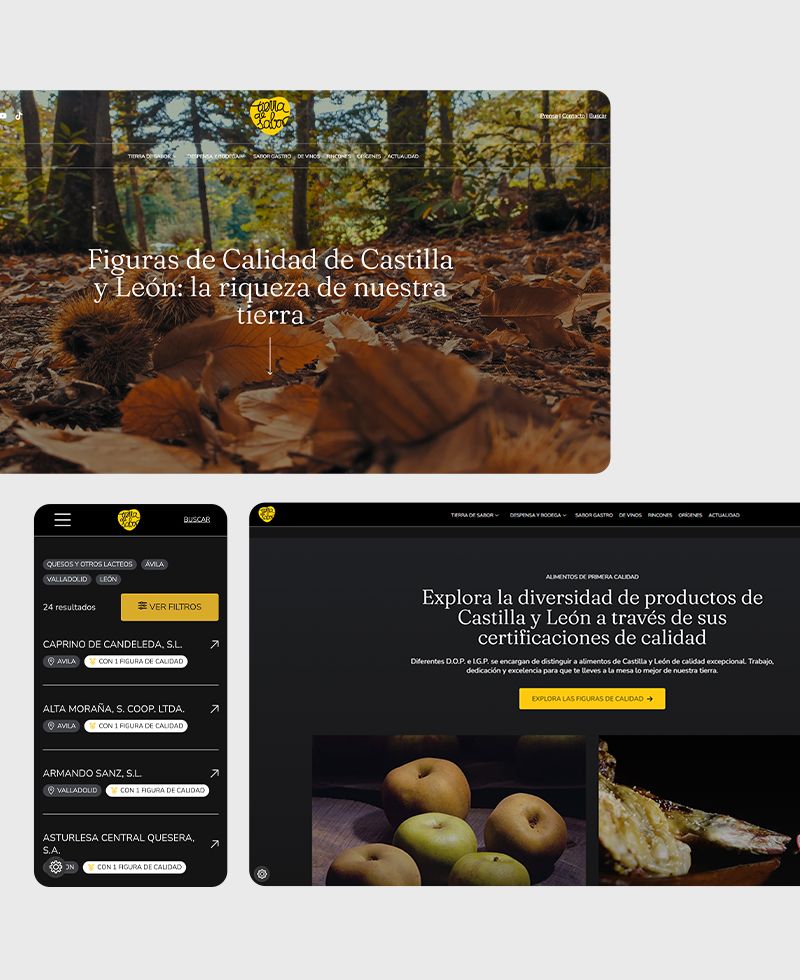
La fase de diseño visual tuvo como objetivo conseguir una experiencia en la que se identificase de manera inequívoca la identidad de Tierra de Sabor y todo lo que representa y, a la vez, aportar un toque diferenciador y único respecto a otras webs de sellos de calidad.
Para ello, creamos el Design System de la marca, herramienta imprescindible para hacer que todo el diseño fuese escalable: además de establecer la apariencia visual, proporcionamos una estructura coherente y escalable para el diseño web, facilitando la consistencia y eficiencia en el desarrollo de interfaces a medida que creciese.

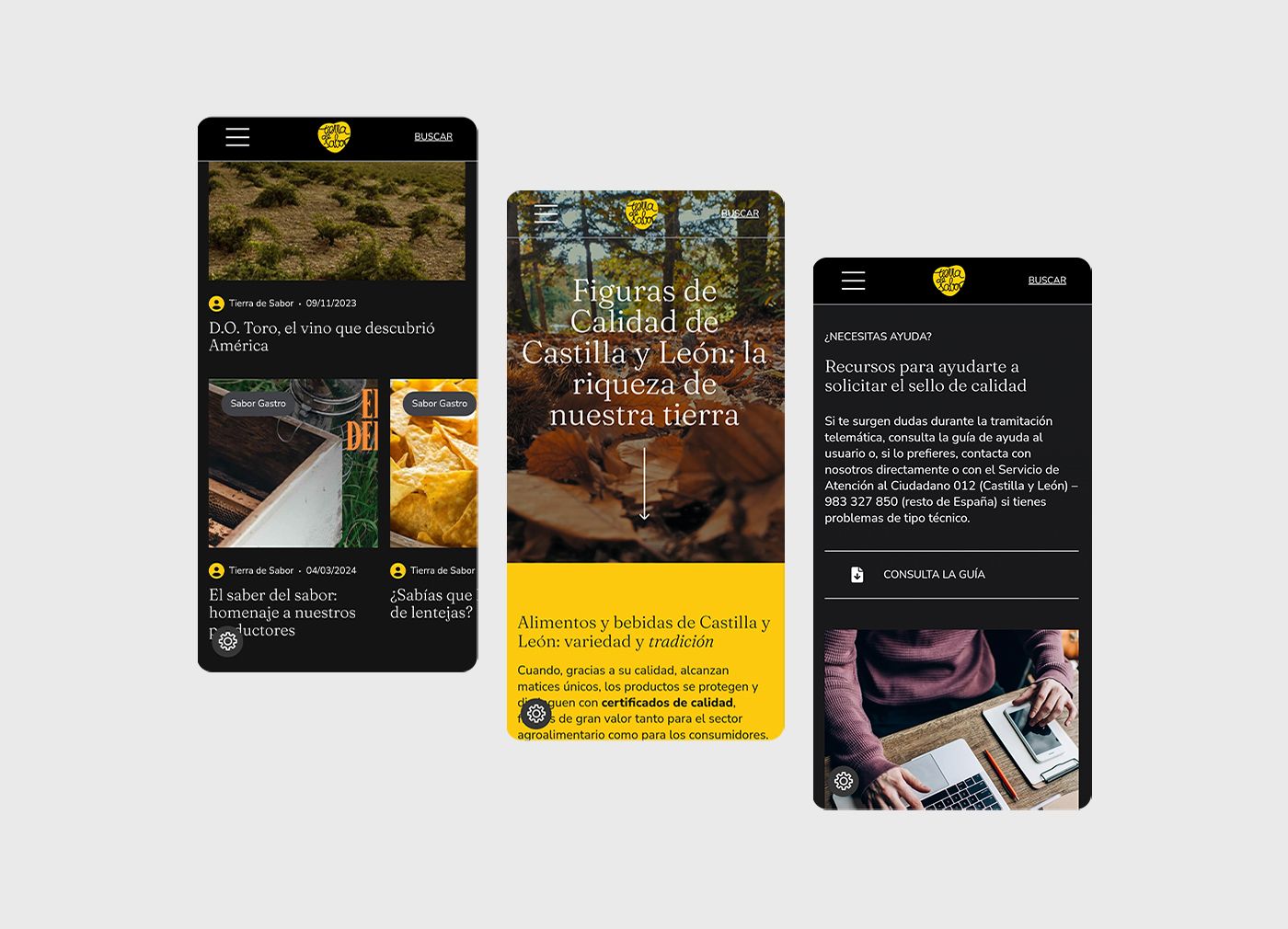
Otro de los objetivos ya planteados en la fase de wireframing fue el de lograr una navegación similar a un formato tipo magazine, una idea que surge del concepto de comunidad y como recurso para dinamizar la página, dando lugar a una Home en la que se destacan artículos y noticias que se actualizan constantemente. Para trasladar el concepto a diseño, realizamos un extenso trabajo de moodboarding para tomar inspiración de revistas online, combinando este tipo de elementos con secciones de carácter corporativo y llamadas a la acción.




Desarrollo custom en WordPress:
Gutenberg como brazo que articula la experiencia web
A nivel técnico, el proyecto demandaba ciertos requerimientos que debíamos cumplir: por un lado, facilidad para editar y crear cualquier tipo de contenido de la web y, por el otro, un diseño muy personalizado que plasmase de manera fiel el trabajo realizado por el equipo de diseño.
Estas dos particularidades hicieron que nos decantásemos por WordPress como plataforma para contener la web. Para ello, desarrollamos un tema personalizado desde cero con Gutemberg por las ventajas que iba a proporcionarle al proyecto: rapidez para maquetar cualquier contenido y sencillez para generar bloques personalizados. Y todo, con el beneficio de desarrollarlo dentro del entorno de WordPress sin necesidad de utilizar ningún complemento externo. Una solución para aportar solidez y conseguir una optimización excelente del proyecto.
Además de lo anterior, otro de los retos a los que se enfrentó el equipo técnico fue la necesidad de desarrollar un buscador/filtrador en el que incluir los más de 600 productores adheridos a la marca, además de generar una página propia para cada uno de ellos.
La dificultad aquí para atender las necesidades de ese último punto fue la de manejar un gran volumen de información sin poder contar con una API que se pudiese consultar dinámicamente; los datos nos venían dados en una serie de ficheros JSON estáticos –aunque actualizados habitualmente– con diferentes tipos de información que no podíamos consultar a demanda.
Definido el problema, optamos por simplificar el proceso realizando una pequeña automatización propia: desarrollamos una pequeña API intermedia para convertir todos esos ficheros JSON independientes en una única respuesta con todas las relaciones necesarias para poder generar a medida esas páginas de productor requeridas en el proyecto. Por último, la puesta en marcha de un cron que se ejecutase a diario para actualizar las páginas de productores.
Para abordar la implementación del buscador, lo desarrollamos 100% desde el front de la página con JavaScript, lo que nos permitía modificar datos a demanda directamente en un archivo js.
Resultados
Un producto usable, sólido y visual, hecho para durar.
¿Qué nos ha permitido este abordaje técnico? Obtener un rendimiento sobresaliente de 95 puntos en PageSpeed para escritorio, tras reducir al máximo el número de dependencias de nuestro WordPress. Además, también hemos reducido al máximo los posibles problemas de mantenimiento a largo plazo, ya que todo lo que hemos podido desarrollar de forma nativa en WordPress, se ha hecho.
95p.
Rendimiento
100p.
Accesibilidad
100p.
Prácticas recomendadas
100p.
SEO